Google Analytics
July 28, 2020
You can use Google Analytics to track how much traffic your website is getting, where those visitors are coming from and how they are behaving on your website.
The plugin gatsby-plugin-google-analytics came pre-installed with the starter I used for this website, gatsby-starter-blog-mdx.
Sign into https://analytics.google.com with your google account
On the left bottom of the dashboard, click on Admin and create an account. From that account, create a Property which is the website.You will get a tracking ID of the property like UA-123456789-X.
Add this tracking id to
gatsby-config.js:{resolve: `gatsby-plugin-google-analytics`,options: {//trackingId: `ADD YOUR TRACKING ID HERE`,},},While the above solution will work, you don’t want to check-in this ID into your git repo, but create an environment variable for it, and also set that up in Netlify, the CDN that I am using.
To create the environment variable, add the following lines to
gatsby-config.js:const activeEnv =process.env.GATSBY_ACTIVE_ENV || process.env.NODE_ENV || "development"console.log(`Using environment config: '${activeEnv}'`)require("dotenv").config({path: `.env.${activeEnv}`})module.exports = {plugins: [{resolve: `gatsby-plugin-google-analytics`,options: {trackingId: process.env.GATSBY_GA_TRACKING_ID,}},]}Note that
gatsby-plugin-google-analyticsonly works in production mode, not in development.Create a file
env.productionin the root of the project and add the following line to it:GATSBY_GA_TRACKING_ID="UA-123456789-X"To test that this works on your localhost, in your shell run:
$gatsby build$GATSBY_ACTIVE_ENV=production gatsby serveTo see that this is working, open your http://localhost:9000 website in a new incognito window(so it’s not using cached data) without ad blockers, inspect the Element, and search for “analytics” in the
<body>html tag:<script async="" src="https://www.google-analytics.com/analytics.js"></script>Under there you will also see a ‘GoogleAnalyticsObject’ and a call to a
gafunction with your UA-123456789-X tracking ID passed in. This means your site is being tracked.If you want to see the analytics info in the
<head>tag instead of the<body>tag, set the following ingatsby-config.js:module.exports = {plugins: [{resolve: `gatsby-plugin-google-analytics`,options: {// The property ID; the tracking code won't be generated without ittrackingId: process.env.GATSBY_GA_TRACKING_ID, <---DON'T MISS THE COMMA// Defines where to place the tracking script - `true` in the head and// `false` in the bodyhead: true, <---ADD THIS LINE}},]}Note: I have chosen to prefix the environment variable
GA_TRACKING_IDwithGATSBY_as with this prefix Gatsby automatically embeds the variable in compiled JS making it available in the browser context without exposing it elsewhere.A hack: If you don’t want to keep switchig GATSBY_ACTIVE_ENV back and forth between development and production, create a file
.env.developmentand also put in the GATSBY_GA_TRACKING_ID there. Then even if the environment variable GATSBY_ACTIVE_ENV is not set,gatsby servewill pick it up fromenv.developmentby default because of how activeEnv is picked up bygatsby-config.jsin Step 5.Make sure that
.env.*is specified in your.gitignorefile so that the.envfiles are not checked in.Now we need to add this environment variable to Netlify, the CDN I am using. Go to the site -> Site settings. On the left panel is Build & deploy, under which you will see Environment. Add in GATSBY_GA_TRACKING_ID(without quotes) as the variable name, and UA-123456789-X(without quotes) in the value and Save.
Your next build with this environment variable will pick up analytics data which is tracked by Google.
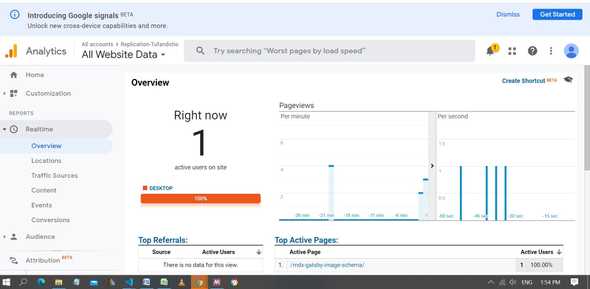
To check that google can see you visit the Netlify site, go to your Google analytics account. Go to the admin panel by clicking Admin on the bottom left. Select the Account in the first panel and Property in the second panel this website is a part of. On the third panel on the right, select Create View with All Website Data. This creates a view of your data. On the top of the dashboard, next to Analytics, you will see All Accounts
>Account Name under which you will see All Web Site Data. Click on Customizatin->Realtime->Overview and you can see realtime visitors to your website.
Additionally, this course covers how to use Google Analytics.
Here is a useful link on how to structure your analytics account if you have multiple websites.